مقدمة إلى مفهوم المواقع الساكنة :
فعليا مفهوم المواقع الساكنة قد تكون تعاملت معه في بادئ تعلمك لتصميم واجهات المواقع بواسطة ** HTML - CSS - JAVASCRIPT ** , والموقع يكون ساكن جميع التعديلات والإضافات تتم من خلال الكود ولاوجود لمحور ثالث يمدنا ب البيانات .
لاكن مايثير تساؤلاتك ماعلاقة كل هذا بمولدات المواقع الساكنة أليس من الطبيعي لو قمت أنا بإنشاء كل تلك الملفات بدلا عن مولدي المواقع الساكنة ؟؟
سؤالك هذا مقبول لاكن للإجابة عليه نحتاج إلى التعرف أكثر عن خلفيات المفهوم ** المواقع الساكنة ** .
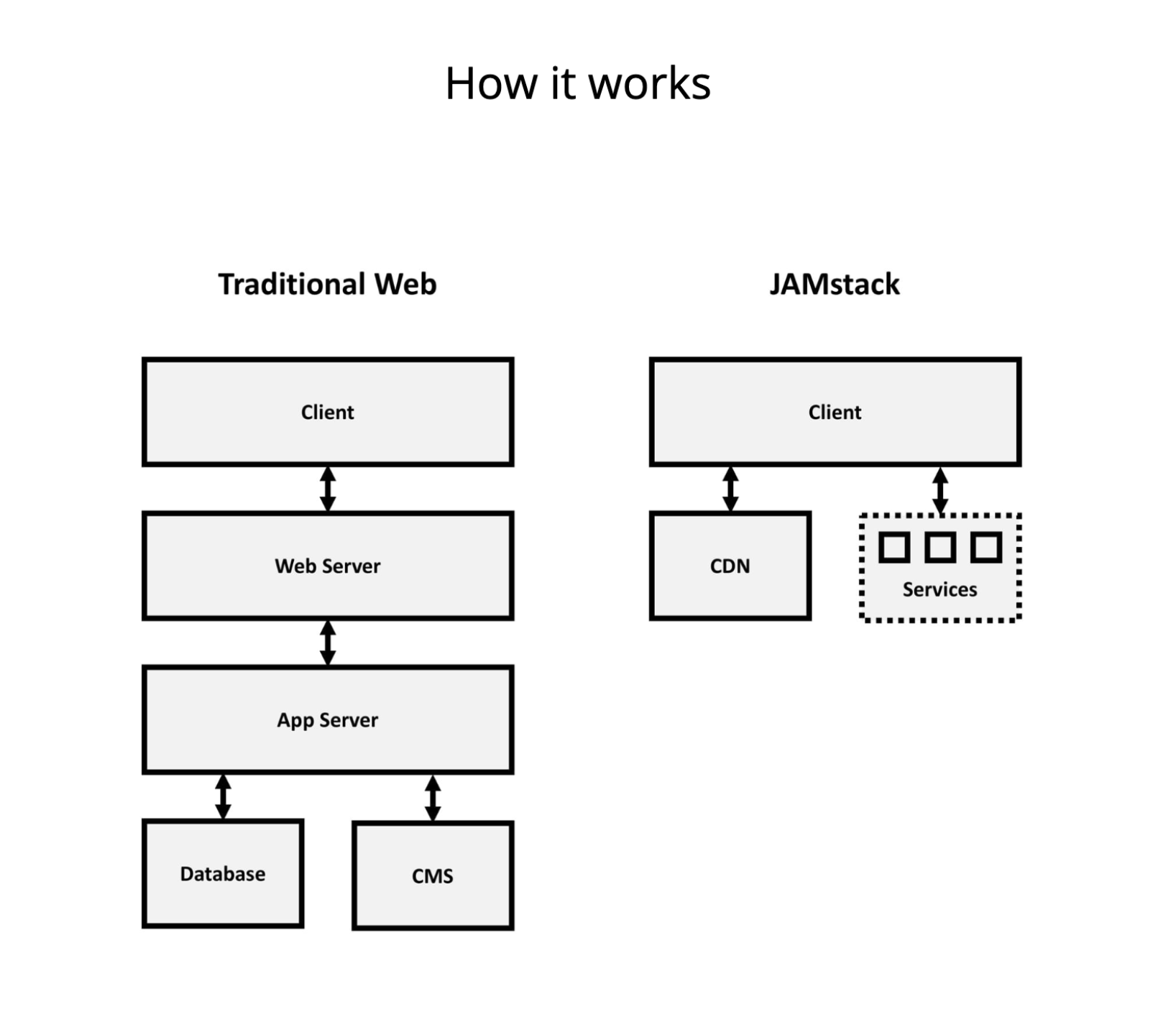
مولدات المواقع الساكنة هي إطارات خاصة بالجافاسكريبت بنيت على تقنية تسمى ب ال JAMstack , وهي تقنية تقوم على توليد ملفات الموقع في مرحلة ** Build ** . عكس العملية العادية التي تحدثنا عنها في البداية التي يتم فيها توليد المكونات في الوقت الفعلي ** Runtime ** .

المزيد حول تقنية JAMStack :
بتعبير آخر، تطبيقات JAM هي مجرد مواقع إلكترونية ساكنة أضيفت إليها بعض اللمسات والمزايا العصرية، أهمها القدرة على القيام بعمليات دينامكية بفضل الحرفين J و A (جافاسكريبت و APIs) :)
على ماذا سأحصل حال إستخدمت JAMstack :
ستحصل على الكثير من الميزات اولها ميزة **السرعة ** , والأداء , وميزة الامان كون الملفات تكون مستضافة على خوادم **CDN ** مثل **NETLIFY ** , وبالتالي إنفصال تام بين الخادم وكود العميل .
بعد أن تعرفنا على النقاط السابقة عليك أن تتسائل عن الكيفية العملية للحصول على التقنية JAMStack , فلابد من وجود أدوات تقوم بتطبيقها . صحيح وهذا المحور الثاني من مقالنا اليوم , وسنتعرف من خلالهما على إطارين رائعين للأمانة ونتخد لكل واحد منهما بطاقة تعريف .
Gatsby.js

ماسنتحدث عنه عن Gatsby.js لن يكون عكس ماينطبق عليه الحال بالنسبة ل Gridsome فهما وجهان لعملة ال JAMstack .
بعد التقديم والحديث عن JAMstack , بت تعرف ماهية الأطار , لذا سنتحدث عن الميزات التقنية في Gatsby.js :
- جميع المكونات والموارد يتم إعدادها من خلال مرحلة البناء Build
- ضغط الأكواد
- ميزة الكاش , فلن يحتاج المتصفح كل مرة لإعادة تحميل بعض المونات مثلا ك الصور
- السرعة , شيء مورث من JAMstack
- دقة الآداء والآمان العالي
- تحسين الصور وضغطها بشكل تلقائي
- لاوجود لإعادة تحميل الصفحات و المتصفح
- تطبيق أحادي SPA ( Single Page Application )
- يدعم ال GraphQL للتعامل مع البيانات
Gridsome.js

ماذا عن العزيز Gridsome , كما أشرت سابقا لافرق ولاإختلاف , كل من Gatsby.js و Gridome.js هما نسختان عن بعضهما البعض .
بجميع المميزات من السرعة والآداء والمان العالي , كل شيء .
لكن إختلاف وحيد هو مايفرق بينهما . ألا وهو نمط ولغة الكتابة , جميعهم مبنيين على لغة الجافاسكريبت وعلى تقنية ال JAMstack , لكن الأول (gatsby) بني على إطار عمل React.js والثاني (Gridsome) مبني على إطار عمل Vue.js , وهذا هو جوهر الإختلاف .
ولو عدت لقراءة العنوان ترى ان الموضوع الرئيسي هو عن ** لماذا إخترت Gridsome وليس Gatsby ؟ **
الجواب بسيط كون أن الإطاريين هما نسختين عن نفسيهما , لكن كل واحد مبني على احد إطاري لغة javascript , React أو Vue , وكوني أنا أحد مبرمجين بإطار Vue.js و هنا برز الإختلاف , فمعرفتي المسبقة بإطار Vue.js رجحت الكفة , والغلبة كانت ل Gridsome .
ولكن معرفتي المسبقة كانت ل Gatsby فمن خلال مدونة ** توتومينا ** , أو بعد الحلقات المباشرة على اليوتيوب كقناة ** عرباوي مهدي ** كانت معرفتي بمولدات الواقع الساكنة
ختاما
اتمنى أن تكون قد زودت زادك المعرفي وأن قد وفقت في ذلك , وكما أني لا أحب المقارنات فأحيطك أن التدوينة هي حديث لتنوير الموضوع وأنها ليست وسيلة لمقارنة , كون كل تقنية مجدية , وكما أن الإختيار يعود على معرفتك المسبقة وهذا مارجح الكفة لدي , فلولا ما كنت مبرمج على Vue.js ما إخترت Gridsome .
وأدعوك للإنضمام ومتابعتنا :

